Using an incoming webhook to post a message
An incoming webhook is a mechanism designed to make integrating with third-party services easier by enabling them to post messages into a specific chat safely and securely. Using an incoming webhook for example, one can direct a service like Zapier to post a message or card to a chat via an incoming webhook's URL.
How to post a message via an incoming webhook
To post a message via an incoming webhook, one composes a message in JSON and then transmits that message via an HTTP POST to the incoming webhook's URL. Using this methodology, one can post simple messages to a chat.
To post a message successfully, the Content-Type should be set to application/json.
Here is a simple HTTP POST showing how to post a simple "Hello World" message.
POST /webhook/v2/eyJhbGciOiJI.xxxxxx.zI1NiIsInR5cCI6IkpXVCJ9
Host: hooks.ringcentral.com
Content-Type: application/json
{
"text": "Hello world"
}
How to post a card via an incoming webhook
Posting cards: incoming webhooks versus REST API
When posting cards via an incoming webhooks the card's contents is transmitted via an attachment. However, this is only supported when posting via an incoming webhook.
If a card is transmitted as an attachment when posting via the REST API, you will get the following error message:
Parameter [attachments[0].type] value is invalid.
To post a card via the REST API, please use the endpoints devoted to that task.
Cards are the most common form of post for third-party integrations as they provide a more practical way of transmitting lots of information to a reader in a screen efficient way. Cards are posted in a manner similar to simple messages as shown above, except that the card's contents are transmitted via an attachment.
The example below is a sligh modification to the example above. In it, we omit the message text, and transmit a single attachment.
POST /webhook/v2/eyJhbGciOiJI.xxxxxx.zI1NiIsInR5cCI6IkpXVCJ9
Host: hooks.ringcentral.com
Content-Type: application/json
{
"activity": "This will appear as the message title",
"attachments": [
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "A disturbance in the force",
"weight": "bolder",
"size": "medium",
"wrap": true
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://www4.pictures.zimbio.com/mp/ATCkWtsLsoEl.jpg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Obi-Wan Kenobi",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
},
{
"type": "TextBlock",
"text": "I felt something... as if millions of voices suddenly cried out in terror and were suddenly silenced.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Current location:",
"value": "On board the Millenium Falcon"
},
{
"title": "Source:",
"value": "Alderaan?"
}
]
}
]
}
]
}
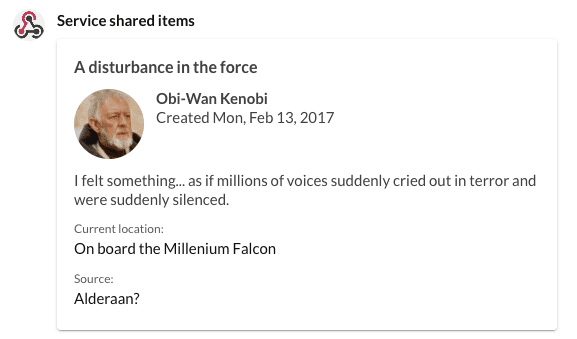
Posting the above JSON to an incoming webhook will result in a message that appears as follows: