Webview
The webview is a convenient way of opening a custom made webpage. It can be chosen by setting the optional target parameter to webview when sending a Structured Message containing a link element, such as Rich Link, Carousel, or Template.
The webview is a small window that sits atop the chat. It can be customized in size through the webview_height parameter.
Use Case
The webview is not just a simple window opening, it can be used to display a custom survey, to select a room or a seat on a train or even a more attractive way to select a subscription. For each action taken on the page, a custom response can be sent for the agent side, that can confirm a seat selection or express gratitude to a client indicating satisfaction.
Recommended Usage
It should be noted that no default picker or page is provided and this feature is intended to be customizable, not out of the box. No default response after the customer has finished taking actions on the page is provided either.
What is recommended is setting the conversation's data-id inside of the url query string in order to provide a custom page taylored to the customer (e.g., displaying a confirmation instead of a choice the second time the customer clicks on it), avoiding him doing several times the procedure.
You can also use this id to send a post request to RingCX Digital API to send a message to the customer after he has taken all actions on the page to confirm or give a summary of his choices. Passing any parameter the client has already given the agent through the query string is possible, such as a ticket number or an email.
Integration
The page on the webview should be hosted on your side, and setup to accept display on other domains. Check Webview SDK for precisions on the integration.
Channels supporting this feature
- Yes: Supported
- Not yet: Supported by channel but not by RingCX Digital yet
- N/A: Not supported by channel
| webview | webview_height | |
|---|---|---|
| Apple Messages for Business | N/A | N/A |
| RingCX Android Messaging | Yes, since v2.3.1 | Yes, since v2.3.1 |
| RingCX iOS Messaging | Yes, since v2.4.2 | Yes, since v2.4.2 |
| RingCX Web Messaging | Yes | Yes |
| Facebook Messenger | Not yet | Not yet |
| Google Business Messages | N/A | N/A |
| Channel SDK | Not yet | Not yet |
| Twitter Direct Messages | N/A | N/A |
| Viber | N/A | N/A |
| N/A | N/A |
RingCX Messaging Web customization
The webview colors can be changed with the $webview-header-background-color, and $webview-header-text-color. See the Customization page for details.
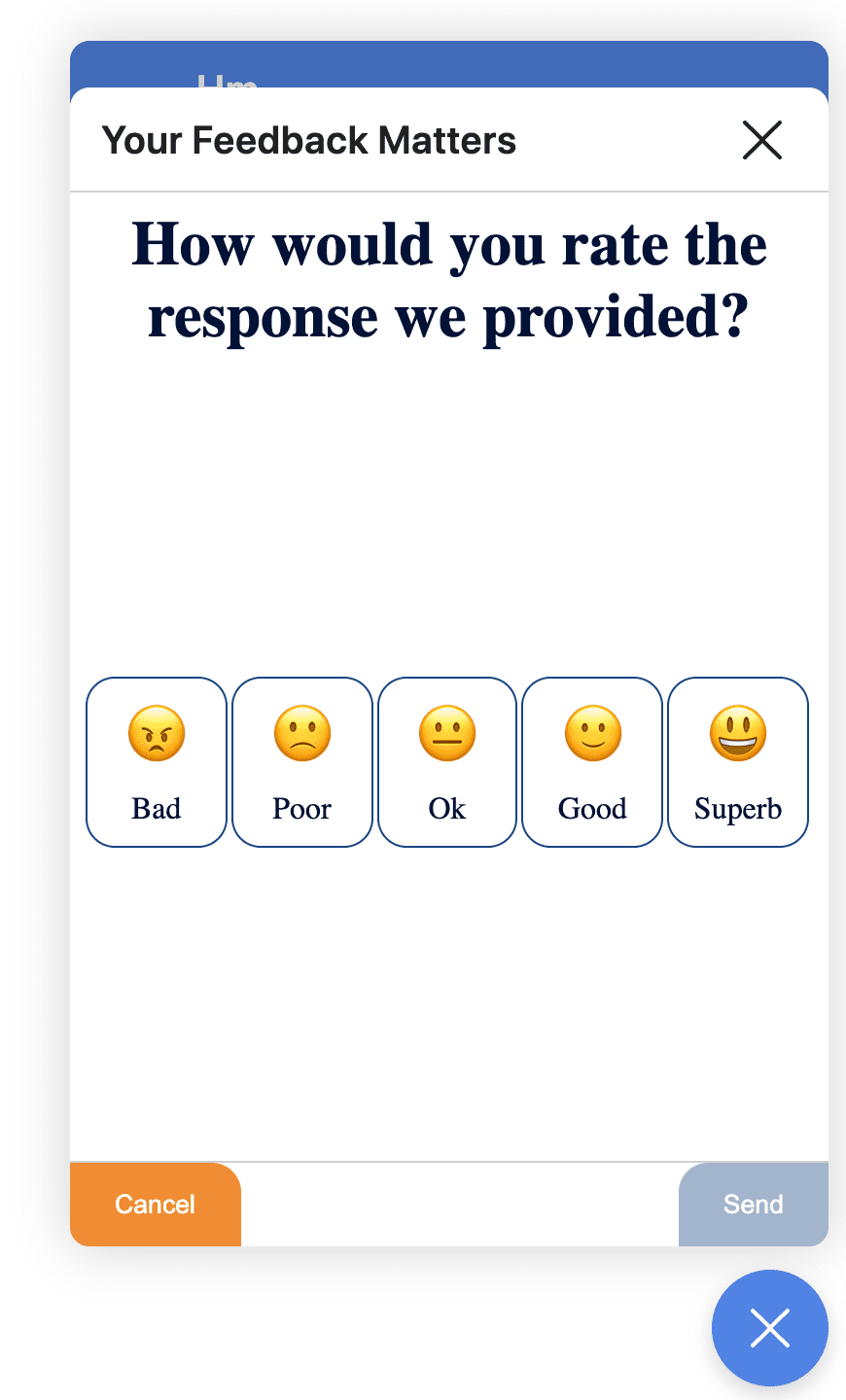
RingCX Messaging Web allows you to set a smaller window to open. To do so, set the webview_height parameter to fit your need, you can see the design for full, tall and compact webviews in the following visuals.
| Value | full (default) |
tall |
compact |
|---|---|---|---|
| Preview |  |
 |
 |
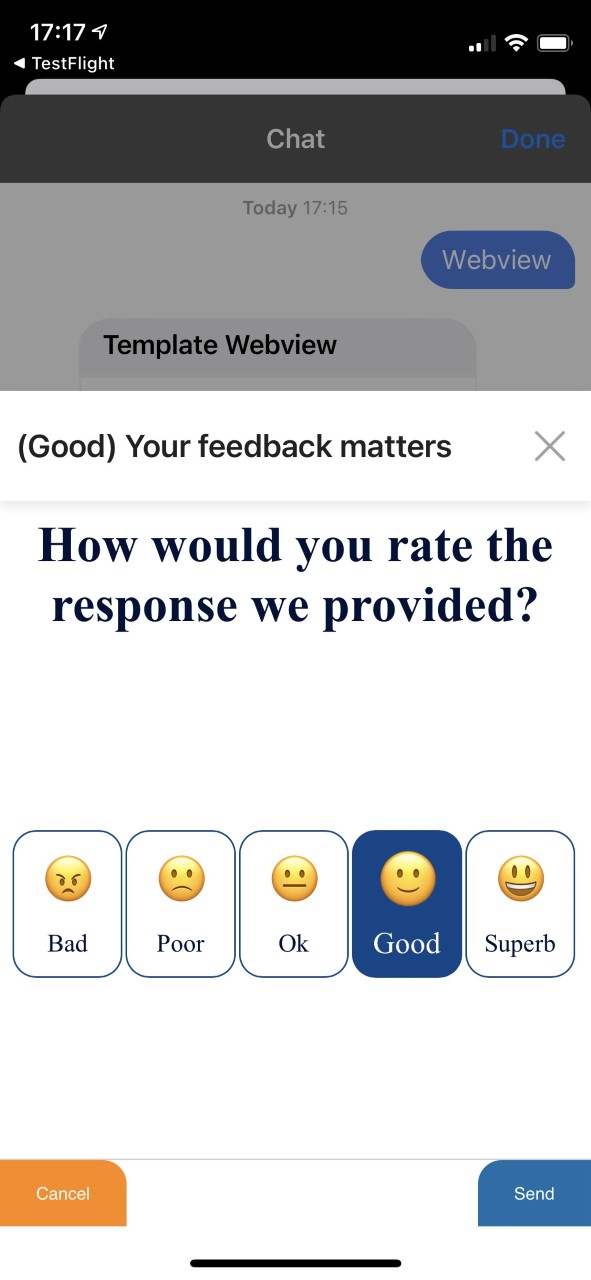
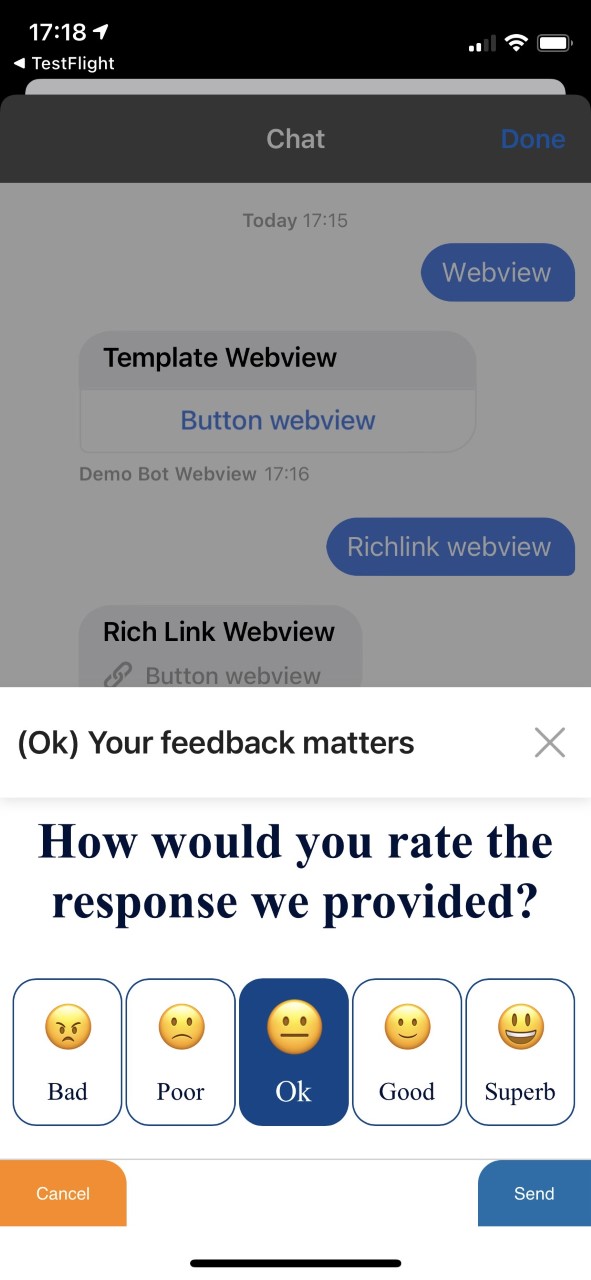
RingCX Messaging iOS customization
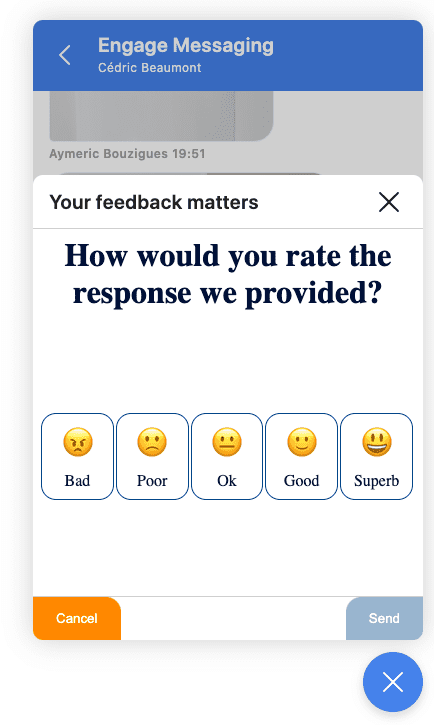
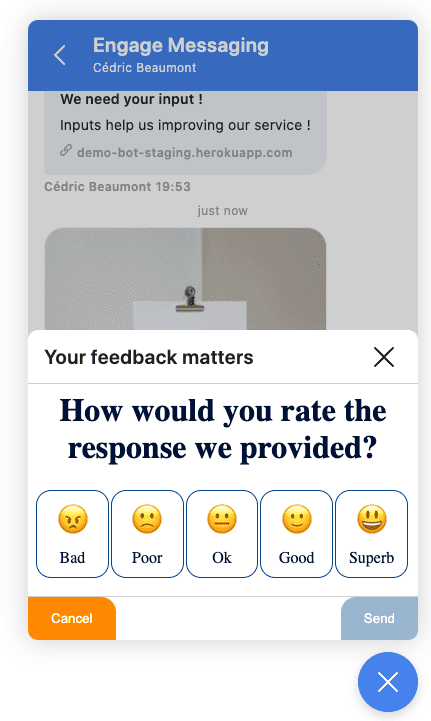
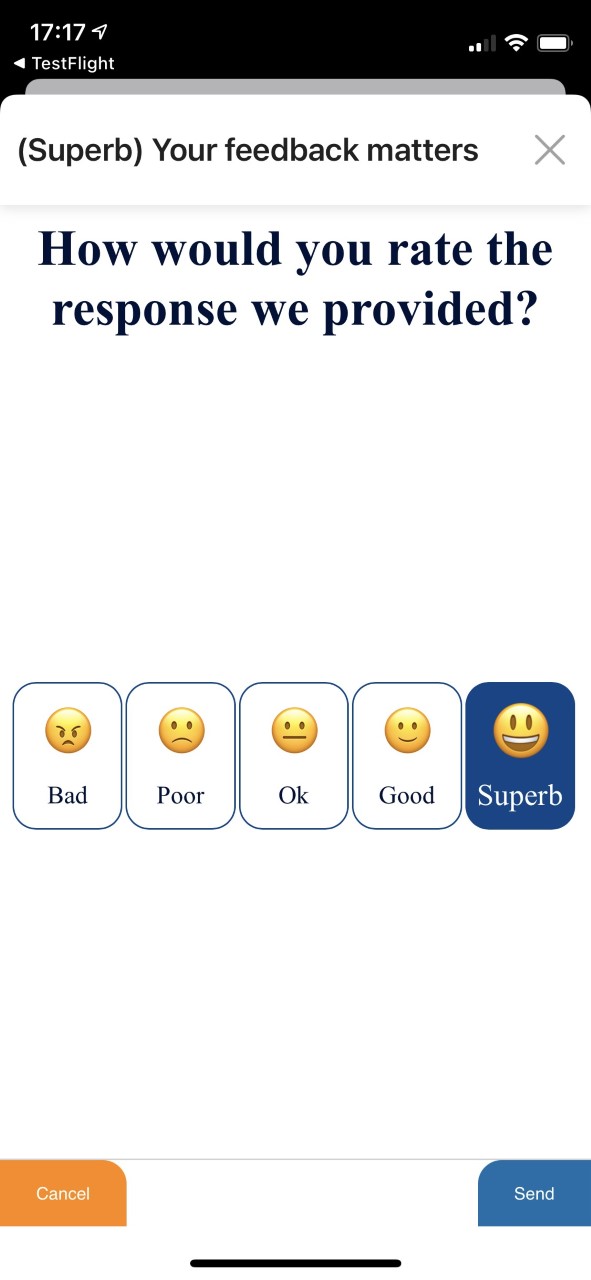
RingCX Messaging iOS allows you to set a smaller window to open. To do so, set the webview_height parameter to fit your need, you can see the design for full, tall and compact webviews in the following visuals.
| Value | full (default) |
tall |
compact |
|---|---|---|---|
| Preview |  |
 |
 |
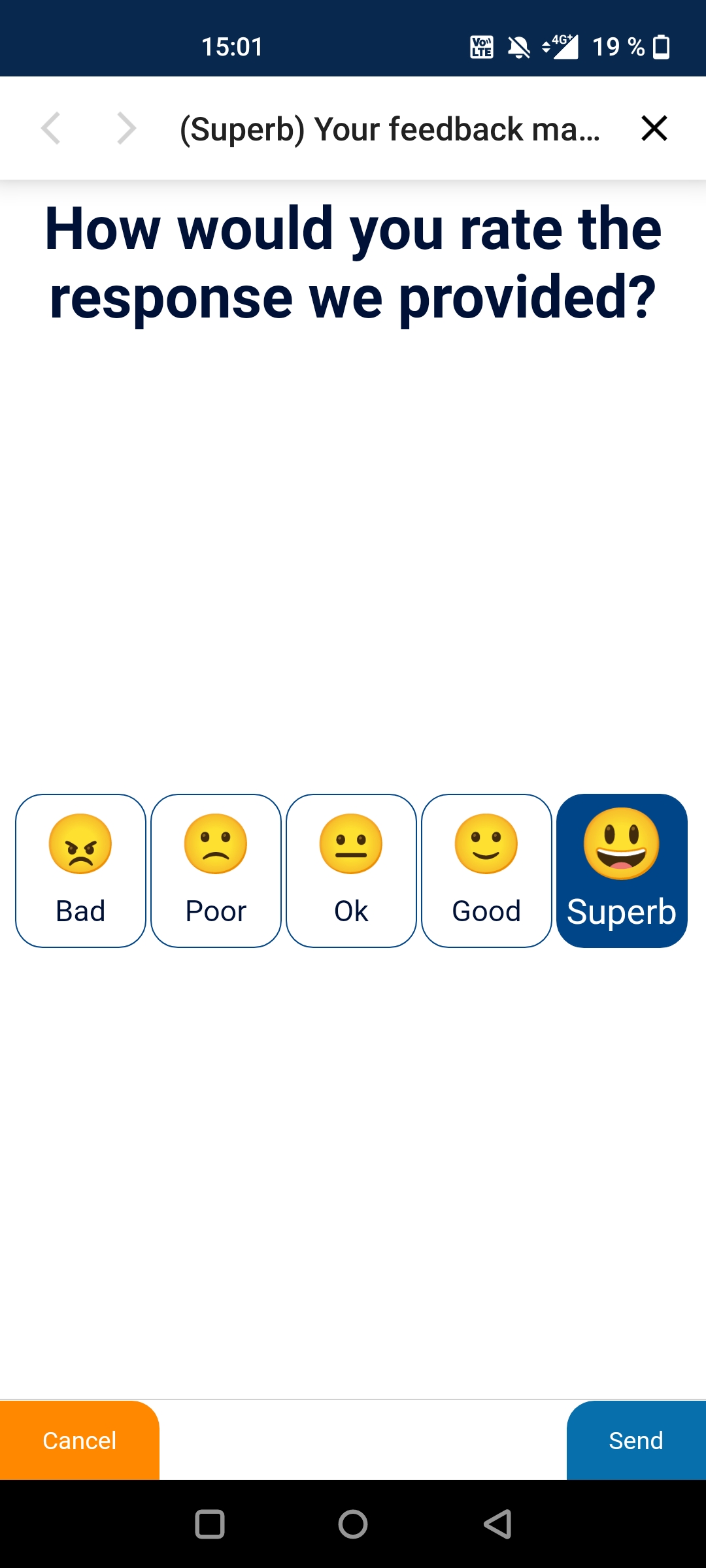
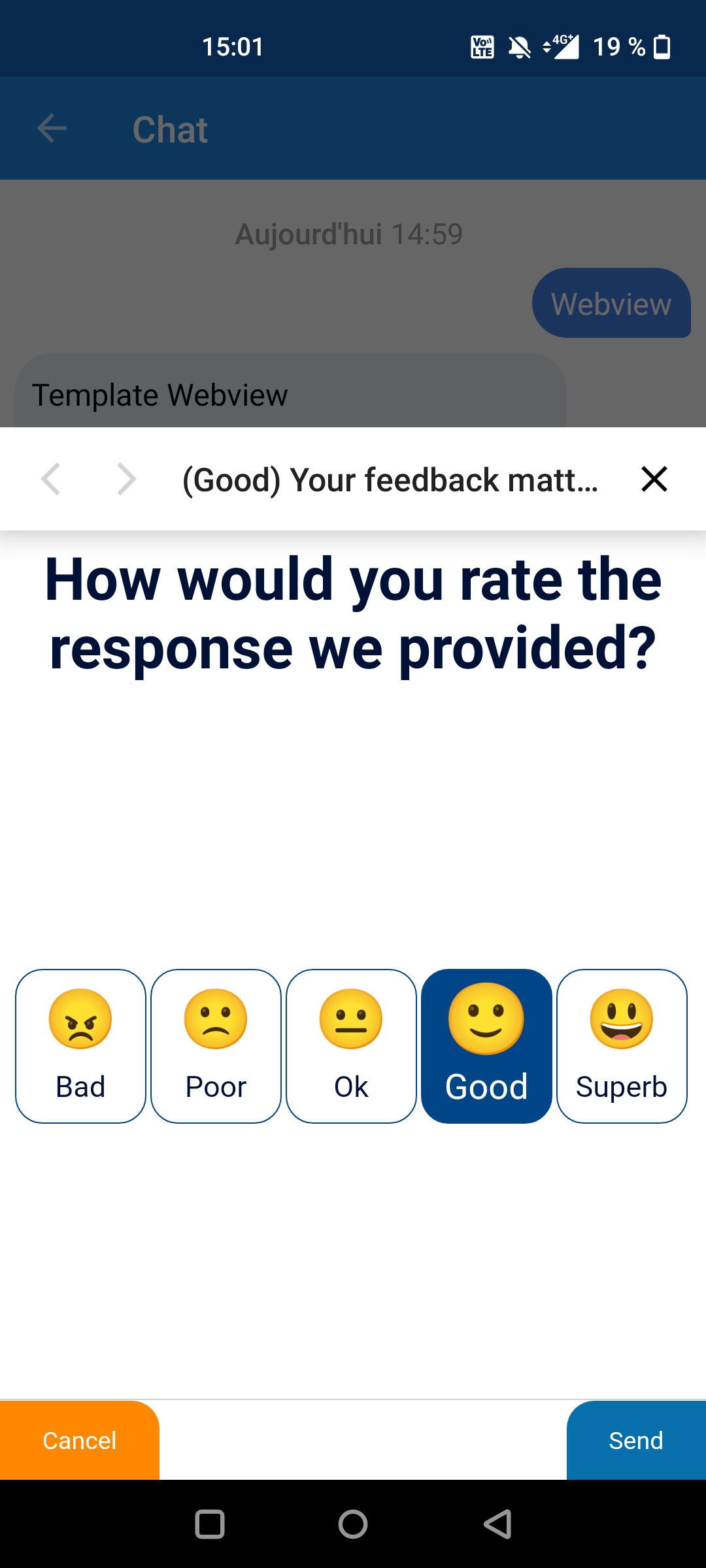
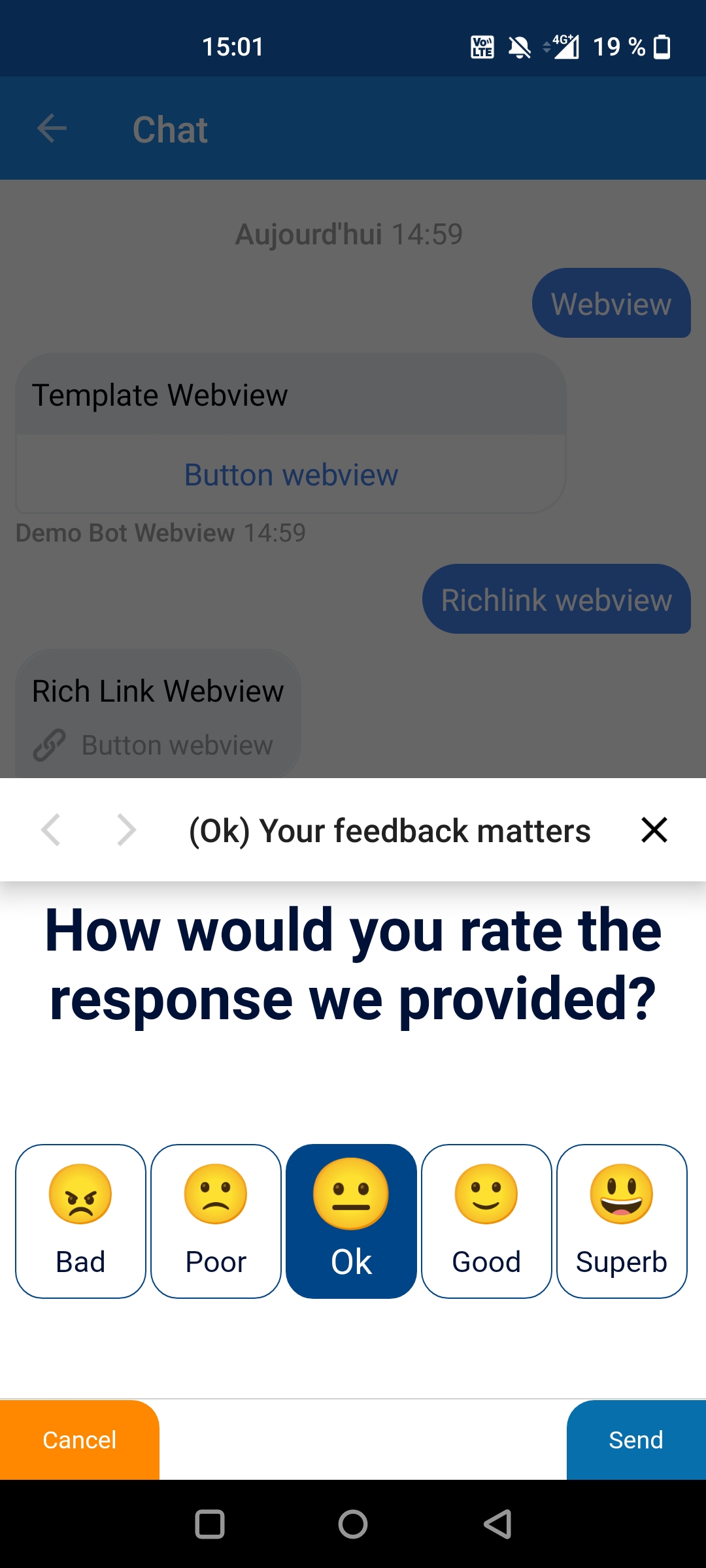
RingCX Messaging Android customization
RingCX Messaging Android allows you to set a smaller window to open. To do so, set the webview_height parameter to fit your need, you can see the design for full, tall and compact webviews in the following visuals.
| Value | full (default) |
tall |
compact |
|---|---|---|---|
| Preview |  |
 |
 |